配信レイアウト素材配布 〚スライドパネル〛
画像や文字をスライドショーのように表示させるパネル素材の配布ページです(⇩サンプル)

サンプルのようにアイコンと文字の組み合わせだけでなく、テキストだけ、画像だけを表示させることも可能です。
- ダウンロード
- 使い方
- 1. 表示スライド枚数を設定する
- 2. 表示内容を設定する
- 3. パネルのデザインを変更する
- 4. スライドアニメーションを設定する
- 5. 配信ソフト(OBS)に表示させる方法
- 連絡先
- 参考にしたサイト
【2022/3/1追記】
同様の機能を実現するOBSプラグイン(obs-text-slideshow)が公開されました。
画像やアイコンには対応していませんが、OBSのウィンドウ内でテキスト編集が可能なため、文字だけの表示の場合にはオススメです。
使用例:
obs-text-slideshowは、リンク先右上の「Go to download」ボタンクリック ⇒ 飛んだ先のzipファイルまたはexeファイル(インストーラ)をダウンロードすることで導入できます。
ダウンロード:obsproject.com
詳しいOBSプラグインの導入方法については、kurocha様のブログに分かりやすい記事があるためそちらを紹介します:
kurocha.jp
ダウンロード
下記URLにアクセス
https://github.com/esmieimse/Slide-Panel緑色の
Code>Download ZIPをクリックしてzipファイルをダウンロード(Cloneできる方はそれでもOK)
zipフォルダを解凍してお好みの場所に置く
使い方
ダウンロードしたファイルの中にあるslide_panel.htmlというファイルを編集して、スライドパネルの内容をカスタマイズします。
※他のファイルは変更しないでください
HTMLファイルの編集方法については以下の記事で解説しているので、わからない方はそちらの記事を読んでから以下を読むとわかりやすいと思います。
HTMLを編集する上での注意点
<style>~</style>間(12~55行付近)は- 必ず半角で入力する
- 行末のセミコロン
;は消さない
以降で「編集する箇所」で示した部分以外を変更しない(HTML/CSSの知識がある人はご自由に)
この記事の説明にある行数は、HTMLファイルを変更していくうちにずれていくものなので、大体の目安として考えてください
1. 表示スライド枚数を設定する
編集する箇所①:15行目(
--num-of-slides)
編集する箇所②:57行目以降(<body>~</body>間)
パネルに表示するスライドの枚数--num-of-slidesは、デフォルトでは3に設定されています。
スライド枚数を変更する場合、まず15行目付近の--num-of-slidesをお好みの数に変更します(※半角)。
/* 5枚に変更する場合 */
--num-of-slides : 5;
次に、57行目以降を編集します。「<div class="slide">~</div>」というかたまりの数がスライド枚数以上になるようにします。
スライド枚数を5枚に変更する場合は、デフォルトの3に加えてあと2つかたまりがあればよいので、「スライドn枚目」と書いてある部分を一度だけコピペすればOKです。
2. 表示内容を設定する
スライドに表示する内容は、下記のように<div class="slide">と</div>で囲まれた部分に記述します。
<div class="slide"> !!ここに記述!! <div>
デフォルトでは、アイコンとSNSの名前が表示されるようになっていますが、テキストや画像の表示も可能です。
- SNSアカウントを表示させたい場合はそのまま下の[case1]
- テキストを表示させたい場合は [case2] テキスト
- 画像を表示させたい場合は [case3] 画像
へ進んでください
[case1] SNSアカウント
編集する箇所①:57行目以降(
<body>~</body>間)
編集する箇所②:18~19行目(--widthと--height)
デフォルトではTwitter、Twitch、Youtubeが表示されます。
例としてスライド1枚目(Twitterアカウント)を見ます。ここでは、まず中身1行目でSNSのアイコンを表示して、2行目でその横に表示する文字を記述しています。
<div class="slide"> <i class="fab fa-twitter" id="twitter"></i> <div>twitter</div> </div>
twitterと書かれた部分をユーザーIDやアカウント名に変更します。筆者の場合は以下のようになります。
<div class="slide"> <i class="fab fa-twitter" id="twitter"></i> <div>@esmieimse</div> </div>
スライド2枚目、3枚目も同じ構成(中身1行目の記述でアイコン表示、2行目で表示する文字列を設定)になっています。
このとき、文字列が長すぎてパネルに表示しきれなくなった場合は、18行目の
--width : 400px;
でパネルの横幅を変更して対応します。pxというのは画面上における長さの単位で、--widthを変更する場合も必ずこの単位をつけます。例えば、
--width : 800px;
とするとパネルの横幅をデフォルトの2倍に変更できます。
SNSアイコンの色を変える
編集する箇所:43~51行目(アイコンの色)
43~51行目の記述を変更することで各アイコンの色を変えることができます。
色はカラーコード(#+6桁の16進数)やRGB値、定義された名前で指定できます。カラーコードや定義されている色の名前については下記リンクをご確認ください。
WEB色見本 原色大辞典 - HTMLカラーコード
また、アイコンの色を文字の色と同じにしたい場合は、43~51行目(#twitter {} ~#youtube {})を削除またはコメントアウト(該当のコードを/*と*/で囲む)します。
他のSNSアカウントを表示する① -対応するアイコンがある場合-
編集する箇所①:57行目以降(
<body>~</body>間)
編集する箇所②:51行目付近(アイコンの色)
利用可能なアイコンは以下から確認できます。
Icons | Font Awesome
検索欄にdiscordやinstagramと入力すると対応するアイコンが表示されるので、それをクリックします。
以下のような画面が表示されるので、赤枠内の部分をクリックしてHTMLタグをコピーしてください。

これを、57行目以降にある<div class="slide">~</div>の中に貼り付けます。
例えば、スライド2枚目をTwitchからDiscordアカウントの表示に変更したい場合、中身1行目に先程コピーしたHTMLタグを貼り付け、2行目に<div>~</div>で囲った文字列を記述して、
<!-- ===スライド2枚目=== --> <div class="slide"> <i class="fab fa-discord"></i> <div>esmie#9408</div> </div>
といった感じになります。
新しく追加したアイコンの色を設定したい場合は、まず上記のコードを以下のように変更します。
<div class="slide"> <i class="fab fa-discord" id="discord"></i> <div>esmie#9408</div> </div>
ここで追加したidというのは、htmlで記述した表示内容のうち指定した部分だけに色などの設定を適用するためのものです。例ではid="discord"としていますが、id="icon1"でもid="sushi"でも、半角英数であればどんな文字列でもOKです。
idを決めたら、51行目付近</style>と書いてある上に下記のコードを追加します。#の後ろは先程決めたidを記述してください。
#discord { color: #000000; }
SNSアイコンの色は「(SNS名) ブランド カラーコード」などで検索すると出てくると思うので、そのカラーコード(#+6桁の16進数)を上記コードの#000000と置き換えてください。
対応するアイコンがない場合 [クリックで表示]
他のSNSアカウントを表示する② -対応するアイコンがない場合-
編集する箇所①:57行目以降(
<body>~</body>間)
編集する箇所②:51行目付近(アイコン画像の設定)
ニコニコ動画など、上記リンクのページに対応するアイコンがない場合は画像をアイコンとして使用します。
まず、アイコンとして表示したい画像をslide-panel.htmlと同じフォルダの中に用意します。
次に、以下のコードをアイコン画像を表示したいスライドの<div class="slide">~</div>の中に貼り付けます。
<img src="" id="icon-image"> <div>ここにチャンネルIDなどを記述</div>
上記のコード1行目のsrc=""のダブルクォーテーション内には、先程用意したアイコン画像の名前を拡張子(.jpgや.pngなど)を含めて入力します。
拡張子がわからない場合には、フォルダ内の画像を左クリックで選択⇒右クリックで表示されるメニュー1番下の「プロパティ」をクリックして確認してください。
同1行目のid=は上でも少し触れた通り、半角英数であればどんな名前でもOKです。
最後に、51行目付近</style>と書いてある上に下記のコードを追加します。
#icon-image { height: 50px; margin-right: 7px; }
#の後ろの文字列は先程指定したアイコン画像のidと一致させてください。
実際に表示させてみて、アイコンが大きい / 小さいと感じたら、上記コードのheight: 50px;という部分の数字を変更して調節してみてください。
[case2] テキスト
編集する箇所①:18~19行目(
--widthと--height)
編集する箇所②:57行目以降(<body>~</body>間)
まず、スライドパネルの大きさを変更してテキスト全文を表示できるようにします。18~19行目の数字を以下のように変更します。
--width : 1400px; --height : 60px;
ここでは--widthでパネルの横幅を、--heightでパネルの高さを指定しています。これらの値は、表示したいテキストの長さやフォントによって最適な値が違うので、必要に応じて適宜調整してください。
次に、61行目以降の<!-- ===スライド1枚目=== -->からスライド3枚目の終わり</div>までを以下のコードに置き換えます。
<!-- ===スライド1枚目=== --> <div class="slide"> <div>サンプルテキスト1</div> </div> <!-- ===スライド2枚目=== --> <div class="slide"> <div>サンプルテキスト2</div> </div> <!-- ===スライド3枚目=== --> <div class="slide"> <div>サンプルテキスト3</div> </div>
上記コードの「サンプルテキスト〇」と書かれている部分をスライドパネルに表示したいテキストに置き換えてください。
スライドを追加する場合は、新しく追加した<div class="slide">~</div>の中に
<div> </div>
をコピペまたは入力して、その間に表示したいテキストを入力すればOKです。
[NEXT≫] パネルのデザイン設定に進む
[case3] 画像
編集する箇所①:18~19行目(
--widthと--height)
編集する箇所②:51行目付近(画像のサイズ調整)
編集する箇所③:57行目以降(<body>~</body>間)
HTMLファイルを編集する前に、スライドパネルに表示したい画像をslide-panel.htmlと同じフォルダの中に用意します。
画像をフォルダ内に保存/移動したら、まずスライドパネルの大きさを変更します。slide-panel.html18~19行目の数字を表示させたい画像に合わせて調整します(下記の値は一例です)。
--width : 400px; --height : 250px;
ここでは--widthでパネルの横幅を、--heightでパネルの高さを指定しています。
次に、51行目付近</style>と書いてある上に下記のコードを追加します。
img { width: inherit; height: auto; }
2行目のwidth: inheritは、「画像の横幅をスライドパネルのサイズに合わせる」という意味です。すべての画像の高さを揃えたい場合は以下のように記述します。
img { width: auto; height: inherit; }
最後に、61行目以降の<!-- ===スライド1枚目=== -->からスライド3枚目の終わり</div>までを以下のコードに置き換えてください。
<!-- ===スライド1枚目=== --> <div class="slide"> <img src=""> </div> <!-- ===スライド2枚目=== --> <div class="slide"> <img src=""> </div> <!-- ===スライド3枚目=== --> <div class="slide"> <img src=""> </div>
上記のコードのsrc=""のダブルクォーテーション内に、先程用意した画像の名前を拡張子(.jpgや.pngなど)を含めてそれぞれ入力します。
拡張子がわからない場合には、フォルダ内の画像を左クリックで選択⇒右クリックで表示されるメニュー1番下の「プロパティ」をクリックして確認してください。
スライドを追加する場合は、新しく追加した<div class="slide">~</div>の中に
<img src="">
をコピペまたは入力して、その間に表示したいテキストを入力してください。
3. パネルのデザインを変更する
パネル本体
編集する箇所①:20行目(
--background-color=パネルの色)
- 色(例:赤を指定する場合)
--background-color: #ff0000; /*カラーコードで記述*/ --background-color: rgb(255, 0, 0); /*RGB値で記述*/ --background-color: red; /*定義された名前で記述*/
- 半透明
/*RGB値+A値(不透明度)で記述 0<--[透明]--0.5--[不透明]-->1*/ --background-color: rgba(255, 0, 0, 0.5);
- 透明
--background-color: transparent; /*transparent: 透明*/ --background-color: rgba(255, 0, 0, 0); /*RGBA表記のA値を0にすることでも表現可能*/
色設定の詳細は下記サイトをチェック⇩
- HTMLで定義されている色の名前とカラーコード一覧
WEB色見本 原色大辞典 - HTMLカラーコード - カラーコードとRGB値の変換ツール
RGBと16進数カラーコードの相互変換ツール - PEKO STEP
編集する箇所②:21行目(
--border-radius=角の丸み)
 ※単位
※単位pxをつけて記述
パネルの枠
編集する箇所①:24行目(
--border-style=枠線の有無/スタイル)
- 枠なし
--border-style: none;
- 枠あり(例:一本線)
--border-style: solid;
編集する箇所②:25行目(
--border-width=枠線の太さ)
編集する箇所③:26行目(--border-color=枠線の色)
※上で枠線のスタイルをnoneにした場合は編集しなくてOK
- 枠線の太さ
--border-widthは単位pxをつけて記述 - 枠線の色
--border-colorの記述方法は、パネル背景色--background-colorと同じため省略
フォントの設定
編集する箇所①:30行目(
--font-color=文字色)
編集する箇所②:31行目(--font-size=文字サイズ)
- 文字色
--font-colorの記述方法は、パネル背景色--background-colorと同じため省略 - 文字サイズ
--font-sizeは単位pxをつけて記述
編集する箇所③:32行目(
font-family=フォント)
ざっくり指定(総称ファミリ名)
font-family: sans-serif; /*例:ゴシック体フォントで文字を表示*/
| 総称ファミリ名 | 字体 |
|---|---|
| serif | 明朝体 |
| sans-serif | ゴシック体 |
| monospace | 等幅 |
| fantasy | 装飾体 |
| cursive | 筆記体 |
フォント名を指定
- ローカル(パソコンに入ってる)フォント
- クオーテーション
""でフォント名を囲む - 複数指定は
,で区切る - 複数指定の場合、先に記述したフォントが優先される
- クオーテーション
/*例1*/ font-family: "メイリオ", sans-serif; /*例2 この場合英数字はArial、日本語はメイリオで表示される*/ font-family: Arial, "メイリオ", sans-serif;
- Googleフォントを使う
- Google Fontのページにアクセス
- お好きなフォントをクリックしてそのフォントページへ移動
⇒適当な太さを選んで+ Select this styleをクリック
- 右側に出てきた画面をスクロールして、赤枠の部分をコピー

-
slide_panel.htmlファイルの11行目付近に貼り付け - 32行目付近にある
font-familyに先程選んだフォント名を追加
4. スライドアニメーションを設定する
スライドアニメーションの種類
編集する箇所:35行目(
--slide-animation)
以下7つのアニメーション名いずれかを選択して記述
| アニメーション名 | 動き |
|---|---|
| fade | フェード |
| rotateX | 横軸回転 |
| rotateY | 縦軸回転 |
| slideRL | 右から左 |
| slideLR | 左から右 |
| slideTB | 上から下 |
| slideBT | 下から上 |
See the Pen Slide-Panel by esmie (@esmieimse) on CodePen.
スライドアニメーションの速さ
編集する箇所:36行目(
--slide-speed)
/*MIN 1<--[遅]--5--[速]-->10 MAX*/
--slide-speed : 7;
スライドの表示時間
編集する箇所:38行目(
--slide-animation)
/*デフォルトは1スライド10秒 `s`はつけてもつけなくてもOK*/ --display-time : 10s;
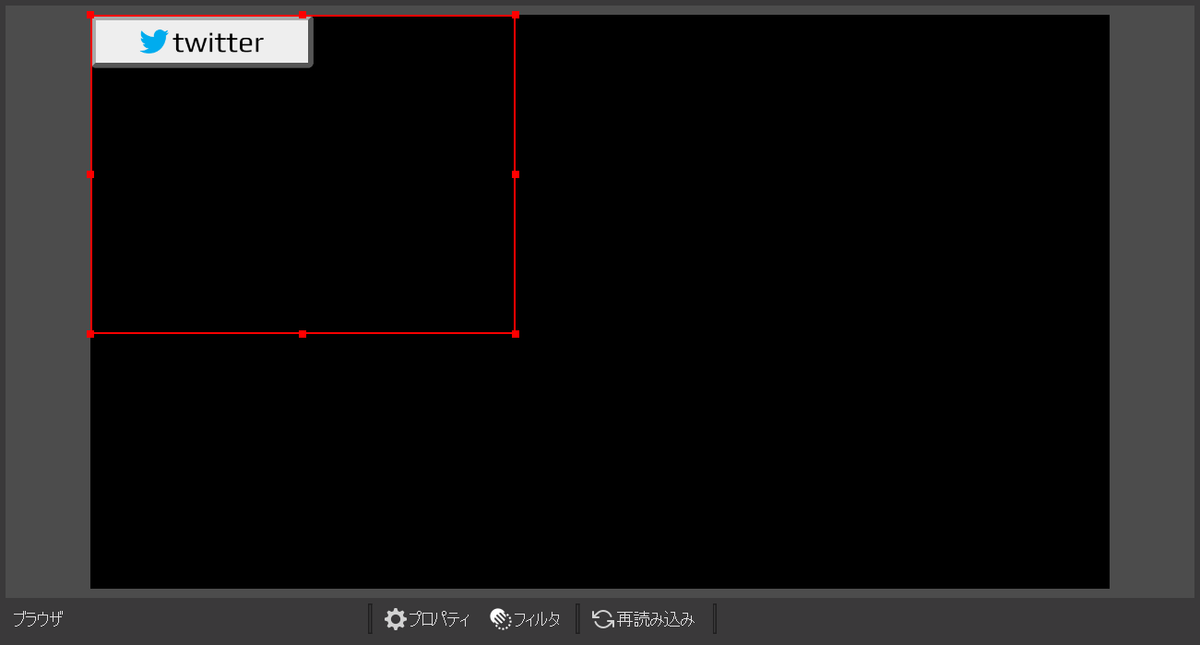
5. 配信ソフト(OBS)に表示させる方法
スライドパネルを表示したいシーンを選択して「ソースを追加」でブラウザを選択
お好きな名前を付けて新規作成
ローカルファイルにチェックを入れて、
slide_panel.htmlファイルを参照 >OK
結果:表示される!

HTMLファイルを書き換えた場合は、ソースの再読み込みを行うとOBS上の表示が変更後のものに更新されます。
連絡先
不明な点がある場合や説明に誤りを見つけた場合には、この記事のコメント欄または下記アカウントまでご連絡ください⇩
「こういう風に表示させたいけどどうすればいいか分からない」といった場合にも可能な限り対応できればと思っておりますので、気軽にご連絡ください。
- Twitter: @esmieimse
- Discord: esmie#9408
