HTML/CSSファイルを編集する方法3選
筆者がおすすめするHTMLやCSSファイルを編集方法は、以下の3つです。
この記事では、これらの比較と、それぞれの使い方を簡単に説明していきます(主にWindowsの人向け)。
3つの編集方法の比較
| テキストエディタ | コードエディタ | デベロッパーツール | |
|---|---|---|---|
| インストール | 不要 | 必要 | 不要 |
| コードの色分け | × | ○ | ○ |
| コード補完 | × | ○ | ○ |
コードの色分け機能があると、コードのどの部分がどういった役割を持っているのかが視覚的にわかりやすくなります。
また、コード補完というのは入力中の文字列から入力したいコードを予測して表示する機能のことで、これがあるとスペルミスなどの文法エラーを減らすことができます。
こんな人におすすめ
- テキストエディタ
- 既存のHTML/CSSファイルをさくっと編集したい人
- コードエディタ
- ローカル環境&見やすい表示状態で編集したい人
- 他の言語も学ぶ予定の人
- デベロッパーツール
- コードエディタのインストールは面倒だけど、見やすく表示された状態で編集したい人
- 当面HTML/CSSしか触る予定のない人
どれを使うか迷っていて、ブラウザにChromeまたはEdgeを使っているならばブラウザのデベロッパーツールを使うのがおすすめです。
A. メモ帳やWordなどのテキストエディタを使う
テキストエディタは、一般には拡張子が.txtのファイルを編集するソフトですが、実はHTMLファイル(拡張子.html)やCSSファイル(拡張子.css)もテキストファイルの一種であるため、これらもテキストエディタで編集することができます。
ファイルを開く
- エクスプローラー上で、編集したいHTML/CSSファイルを左クリックで選択
- 上で選択したファイル名の上で右クリック
- 「プログラムから開く」>「別のプログラムを選択」>「メモ帳(またはその他テキストエディタ)」を選択
上記の手順で開いたファイルの内容を書き換えることで、HTML/CSSファイルが編集できます。
編集結果を確認する
HTML/CSSファイルを変更したら、ブラウザを使って表示される内容を確認します。
- テキストエディタ上で「ファイル」>「上書き保存」または
Ctrl + Sで変更を保存
※保存しないと変更が表示に反映されません - エクスプローラーでHTMLファイルを選択して右クリック
- 「プログラムから開く」>「HTMLファイルを表示させたいブラウザ(以下の例ではChrome)」を選択

または、以下の方法でもHTMLファイルをブラウザ上に表示できます。
- テキストエディタで変更を保存
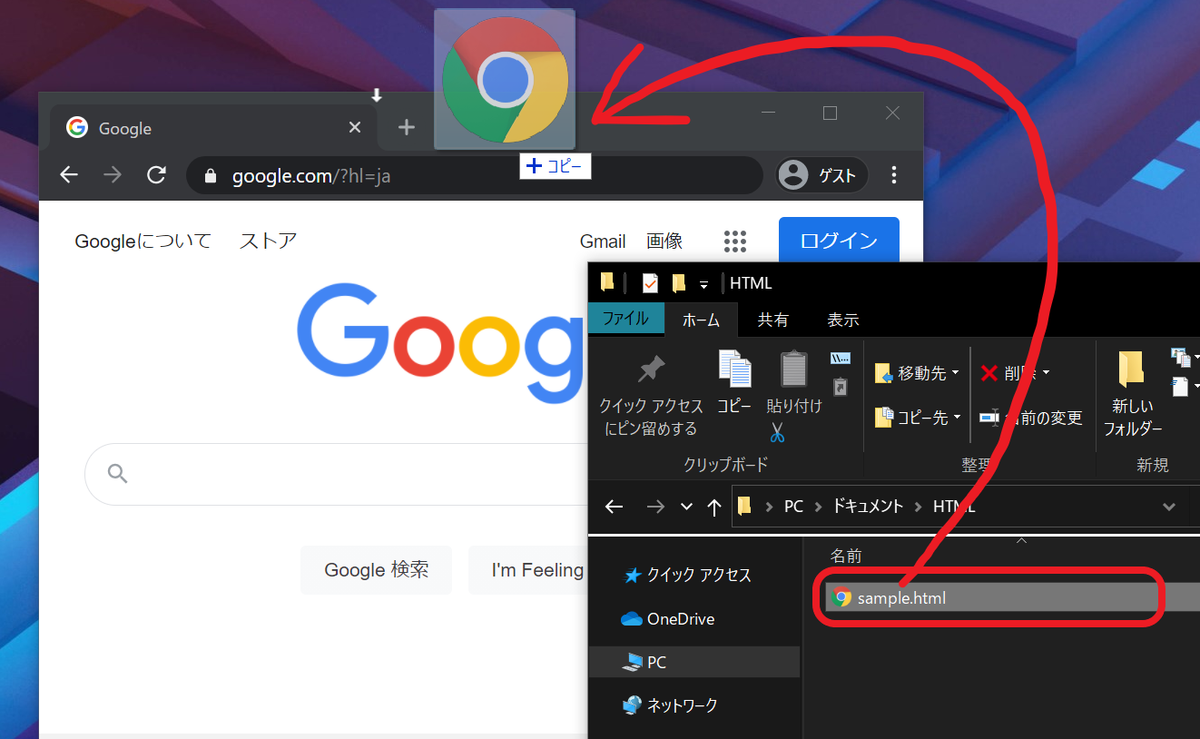
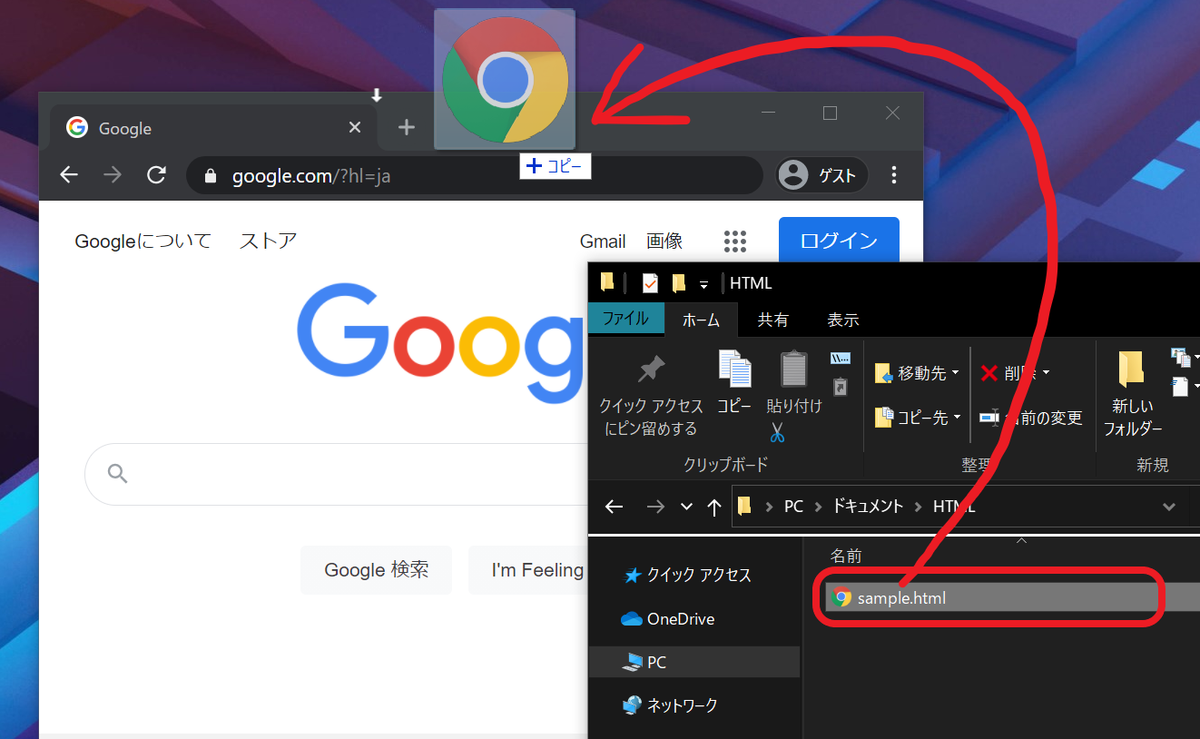
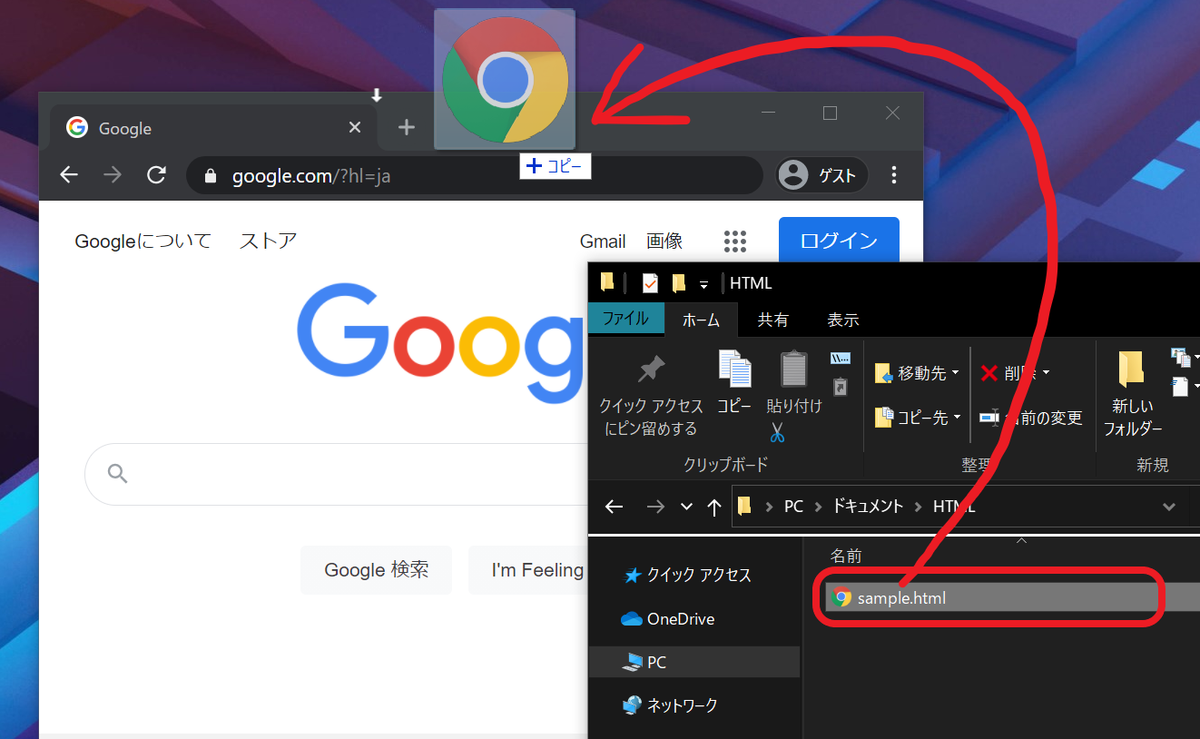
- HTMLファイルをブラウザのタブ部分にドラッグ&ドロップ

既にブラウザ上でHTMLファイルを開いている場合は、テキストエディタで変更を保存した後、ブラウザのページを更新するだけでOKです。
B. コードエディタを使う
コードエディタは、プログラムのソースコードを記述・編集するためのソフトです。
比較表に示したように、コードの色分け機能や自動補完機能がついており、使うためにはソフトのインストールが必要となります。
インストール&ファイルの開き方について
一言にコードエディタと言っても Visual Studio Code (VSCode) やAtomなど数多くのソフトがあり、インストール方法や使い方がそれぞれ異なるため、ここでは詳細の説明は省きます。
インストールの方法や使い方の説明ページはインターネット上にたくさんあるので、そちらを参照してください🙇♂️
参考までに、上で例に挙げたコードエディタの導入ガイドを以下に置いておきます。
VSCode:
skillhub.jp
編集結果を確認する
※この段落は、テキストエディタの項目で説明した内容と全く同じため、上で読んだ方は読み飛ばしてOKです
「A. テキストエディタを使う」と同じように、ブラウザを使ってHTMLの表示内容を確認します。
- テキストエディタ上で「ファイル」>「上書き保存」または
Ctrl + Sで変更を保存
※保存しないと変更が表示に反映されません - エクスプローラーでHTMLファイルを選択して右クリック
- 「プログラムから開く」>「HTMLファイルを表示させたいブラウザ(以下の例ではChrome)」を選択

または、以下の方法でもHTMLファイルをブラウザ上に表示できます。
- テキストエディタで変更を保存
- HTMLファイルをブラウザのタブ部分にドラッグ&ドロップ

既にブラウザ上でHTMLファイルを開いている場合は、テキストエディタで変更を保存した後、ブラウザのページを更新するだけでOKです。
C. ブラウザのデベロッパーツールを使う
以下では、Chromeのデベロッパーツールを使ったHTML/CSSファイルの編集方法について説明します。
Microsoft EdgeはChromeとほぼ同様の手順で編集できることを確認していますが、そのほかのブラウザについては未確認です(申し訳ない)
ファイルを開く
まず、Chromeを開きます。タブの部分にHTMLファイルをドラッグ&ドロップすると、そのHTMLファイルで記述した内容が表示されます。


ページ上で右クリックするとメニューが表示されるので「検証」を選択します。
(ショートカットコマンドCtrl + Shift + J入力でもOK)

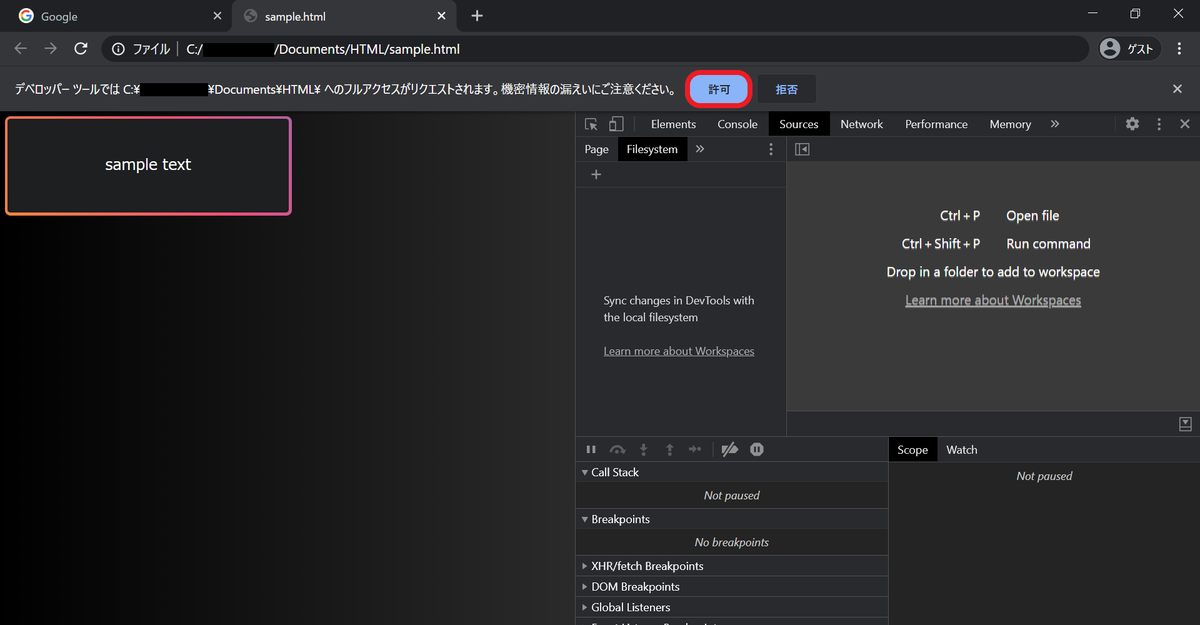
以下の画像のような画面が表示されます。これがデベロッパーツールです。
デベロッパーツール上部のツールバーから「Sources」を選択後、さらにその下のバーにある「Filesystem」を選択します。
「Filesystem」が見当たらない場合は「Page」の右にある≫をクリックすると「Filesystem」があるのでそれをクリックします。

「Filesystem」の下の+をクリックするとエクスプローラーが表示されるので、編集したいHTML/CSSファイルが入っているフォルダ(ファイルそのものではないので注意)を選択して「フォルダーの選択」ボタンをクリックします。
(フォルダをドラッグ&ドロップしてもOK)
ポップアップが表示されるので、許可をクリックします。

フォルダが追加されました。編集したいファイルをクリックすると、右側の部分に編集画面が開きます。


これでChrome上でHTML/CSSファイルが編集できるようになりました。
なお、Chromeのデベロッパーツールでコードを編集すると、ローカル環境にあるファイルも書き換わります。
編集結果を確認する
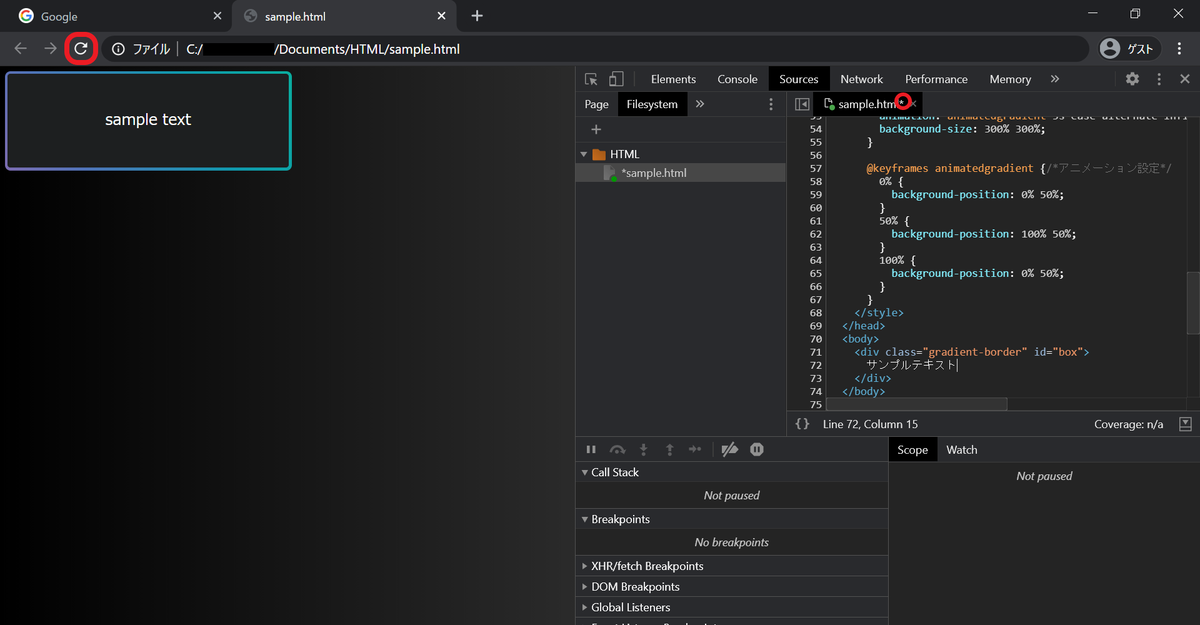
デベロッパーツール上でファイルの編集を行うと、ファイル名の部分に*が付きます。これは「未保存の変更があります」という意味なので、この記号がついていたらCtrl + Sでファイルの変更を保存します。
変更の保存ができたら左上のページ再読み込みボタンをクリックしてページを更新します。

ページの読み込みが完了したら、コードの変更が適用されているか確認します。
画像の例では、HTMLファイルdivタグ内のテキストをsample textからサンプルテキストに書き換えていますが、表示(画面左側)もこれに合わせて変更されていることがわかります。

もしコードを変更したのに表示が変化しない場合は、変更した箇所に誤りがある可能性が高いです。
編集画面を閉じる
フォルダの名前にカーソルを合わせて右クリックし、「Remove folder ...」を選択します。 そうすると、確認画面がポップアウトするので「OK」を選択します。
デベロッパーツール自体は、ツール右上の×をクリックで閉じることができます。
